In
this article I am going to explain how to highlight the matched text in search
result using AngularJs.
In
the previous article I have explained how to display default image if image notavailable or uploaded using AngularJs, how we can resolve the issue while workingwith Ajax update panel and fileupload control, how to show image using ng-srcdirective of AngularJs, how to filter data using AngularJs and how to implementsearching and sorting data using AngularJs.
Description:
I
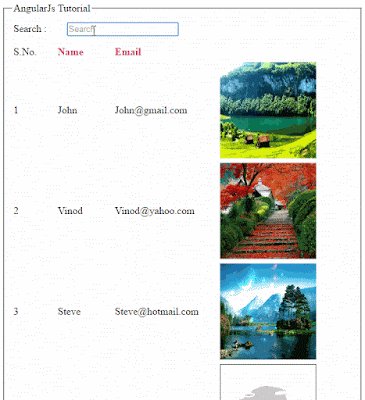
am displaying the user’s detail (Name, Email with profile pic) in Grid. I want
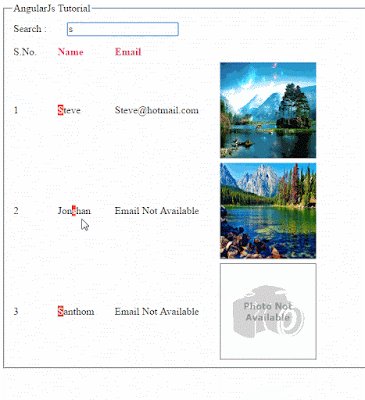
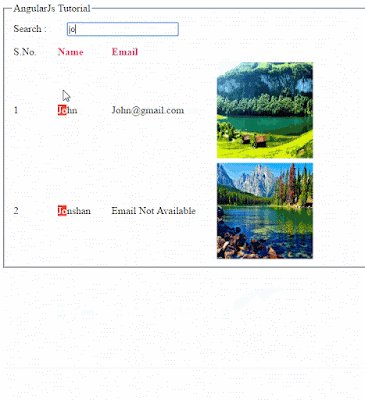
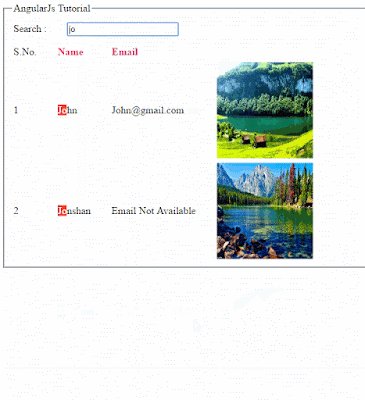
to highlight the searched text. I am only filter the records based on users
name.
Implementation:
To
implement this simply we have to add a new CSS class in stylesheet and add a snippets
to highlight the text.
Working Example:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>AngularJs Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.js"></script>
<style>
table tr td
{
padding:
5px 30px 0 0;
}
a
{
color:
#E91E63;
font-weight:bold;
text-decoration:none;
}
.match { background: #F44336;color:#fff }
</style>
<script>
var bookApp
= angular.module("testapp", []);
bookApp.controller('testController',
function ($scope) {
$scope.userList = [
{ "Name":
"John", "Email":
"John@gmail.com", "src": "images/image.jpg"
},
{ "Name":
"Vinod", "Email":
"Vinod@yahoo.com", "src": "images/img1.jpg"
},
{ "Name":
"Steve", "Email":
"Steve@hotmail.com", "src": "images/img2.jpg"
},
{ "Name":
"Dan", "Email":
"Dan@rock.com", "src": ""
},
{ "Name":
"Jonshan", "Email":
"", "src":
"images/img3.jpg" },
{ "Name":
"Rocky", "Email":
"Rocky@rocks.com", "src": "images/pic.jpg"
},
{ "Name":
"Santhom", "Email":
"", "src":
"" }
];
}).filter('highlight',
function ($sce) {
return function (text, phrase) {
if
(phrase) text = text.replace(new RegExp('(' + phrase + ')',
'gi'),
'<span
class="match">$1</span>')
return
$sce.trustAsHtml(text)
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<fieldset style="width:40%">
<legend>AngularJs
Tutorial</legend>
<div ng-app="testapp" ng-controller="testController">
<table>
<tr>
<td>Search :</td>
<td colspan="3"><input
type="text"
placeholder="Search"
ng-model="name"></td>
</tr>
<tr>
<td></td>
<td colspan="2"></td>
</tr>
</table>
<table>
<tr>
<td>S.No.</td>
<td><a href="" ng-click="sortType='Name';reverse=!reverse">Name</a></td>
<td><a href="" ng-click="sortType='Email';reverse=!reverse">Email</a></td>
<td></td>
</tr>
<tr ng-repeat="users in
userList|orderBy:sortType:reverse|filter:{Name:name}">
<td>{{$index+1}}</td>
<td><span ng-bind-html="users.Name | highlight:name"></span></td>
<td>{{users.Email
|| 'Email Not Available'}}</td>
<td><img ng-src="{{users.src || 'images/img-not-available.png'}}"
alt=""
title="{{emp.Name}}"
width="150"
height="150"
/></td>
</tr>
</table>
</div>
</fieldset>
</form>
</body>
</html>
Now
build and run the application. Search the users. Result will in front of you.



0 Comments