In
this article I am going to explain how to implement searching and sorting data
using AngularJs.
In
the previous article I have explained how to sortorder of data by table header using Angularjs, how to show datain grid format using Angularjs, how to display autogenerated serial number in Angularjs grid format and how to get the week numberfrom current and specific date in sql server.
Description:
I
want to sort and filter the data in grid.
Implementation:
Here
is a working example of this.
Complete
source code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>AngularJs Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.js"></script>
<style>
table tr td
{
padding:
5px 30px 0 0;
}
a
{
color:
#E91E63;
font-weight:bold;
text-decoration:none;
}
</style>
<script>
var bookApp
= angular.module("testapp", []);
bookApp.controller('testController',
function ($scope) {
$scope.userList = [
{ "Name":
"John", "Email":
"John@gmail.com" },
{ "Name":
"Vinod", "Email":
"Vinod@yahoo.com" },
{ "Name":
"Steve", "Email":
"Steve@hotmail.com" },
{ "Name":
"Dan", "Email":
"Dan@rock.com" },
{ "Name":
"Jonshan", "Email":
"Jonshan@gmail.com" },
{ "Name":
"Rocky", "Email":
"Rocky@rocks.com" },
{ "Name": "Santhom", "Email":
"Santhom@yahoo.com" }
];
});
</script>
</head>
<body>
<form id="form1" runat="server">
<fieldset style="width:30%">
<legend>AngularJs
Tutorial</legend>
<div ng-app="testapp" ng-controller="testController">
<table>
<tr>
<td>Search :</td>
<td colspan="2"><input
type="text"
placeholder="Search"
ng-model="name"></td>
</tr>
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td>S.No.</td>
<td><a href="" ng-click="sortType='Name';reverse=!reverse">Name</a></td>
<td><a href="" ng-click="sortType='Email';reverse=!reverse">Email</a></td>
</tr>
<tr ng-repeat="users in
userList|orderBy:sortType:reverse|filter:name">
<td>{{$index+1}}</td>
<td>{{users.Name}}</td>
<td>{{users.Email}}</td>
</tr>
</table>
</div>
</fieldset>
</form>
</body>
</html>
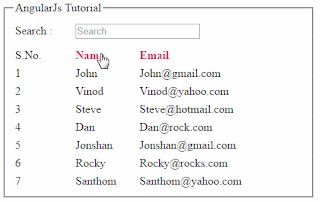
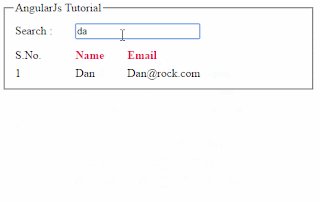
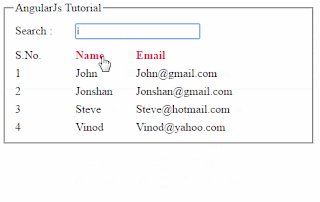
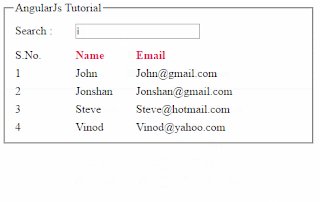
Result:





0 Comments