In
this article I am going to explain how to display today's date, time and
timezone using AngularJs.
Description:
I
want to display current date, time and timezone. Along with I want to display
real time running clock. Check the below given example:
{{TodayDate |
date:'dd/MM/yyyy hh:mm:ss a Z'}}
In this example:
Todaydate is
a variable
dd/MM/yyyy denotes date format
hh:mm:ss denotes time format
a denotes time of the day
Z denotes timezone
hh:mm:ss denotes time format
a denotes time of the day
Z denotes timezone
Implementation:
Add
the below given function in head section of page:
<script>
var app
= angular.module('app', [])
app.controller('myCtrl',
function ($scope,$interval) {
$scope.TodayDate = new Date();
//real
time clock
var
tick = function () {
$scope.RealTimeClock =
Date.now();
}
tick();
$interval(tick, 1000);
});
</script>
Complete
HTML Markup:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>AngularJs Tutorial</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="http://code.angularjs.org/1.4.8/angular.js"></script>
<script>
var app
= angular.module('app', [])
app.controller('myCtrl',
function ($scope,$interval) {
$scope.TodayDate = new Date();
var
tick = function () {
$scope.RealTimeClock =
Date.now();
}
tick();
$interval(tick, 1000);
});
</script>
</head>
<body ng-app="app">
<div ng-controller="myCtrl">
<table>
<tr><td>Today date
with time & Timezone</td><td>:</td><td> {{TodayDate | date:'dd/MM/yyyy hh:mm:ss a Z'}}</td></tr>
<tr><td>Today date </td><td>:</td><td> {{TodayDate
| date:'dd/MM/yyyy'}}</td> </tr>
<tr><td>Today date </td><td>:</td><td> {{TodayDate
| date:'dd-MMMM-yyyy'}}</td> </tr>
<tr><td>Cureent Time
(12 hr) </td><td>:</td><td> {{TodayDate
| date:'hh:mm:ss a'}}</td> </tr>
<tr><td>Cureent Time
(24 hr) </td><td>:</td><td> {{TodayDate
| date:'HH:mm:ss'}}</td> </tr>
<tr><td>Real Time
Clock </td><td>:</td><td>
{{RealTimeClock | date:'hh:mm:ss a'}}</td> </tr>
</table>
</div>
</div>
</body>
</html>
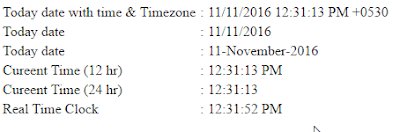
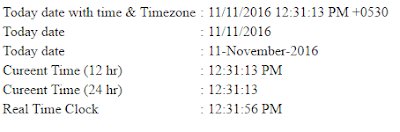
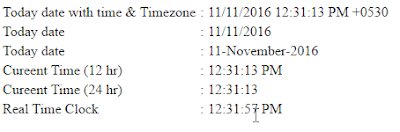
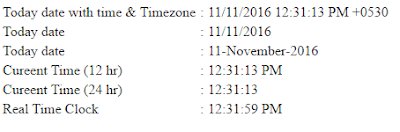
Output:



0 Comments