In
this article I am going to explain how to implement pagination in using Angularjs
and dirpagination Js.
In
the previous article I have explained how to search and highlight the matchedtext using AngularJs , how to display default image if image not available oruploaded using AngularJs , how to filter data using AngularJs, AngularJsTutorial: Implement Sorting and Searching of data and AngularJs Tutorial: Sortorder by table header.
Description:
Here
I am going to use Dirpagination Jquery for pagination.
Implementation:To implement pagination, first of download
the Pagination js from here. After that use dir-paginate instead of ng-repeat to show
data. Use the below given snippets to display pagination.
<dir-pagination-controls boundary-links="true" direction-links="true"></dir-pagination-controls>
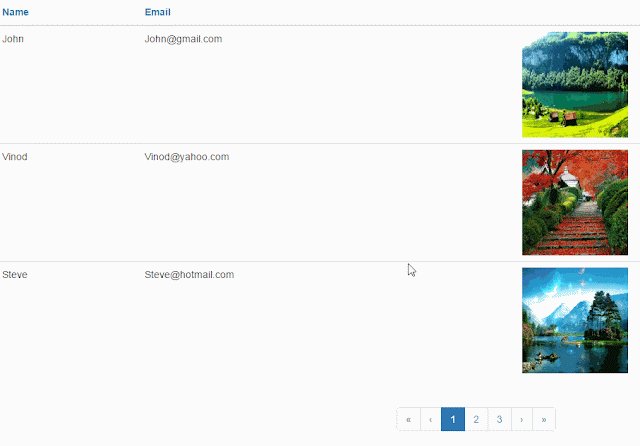
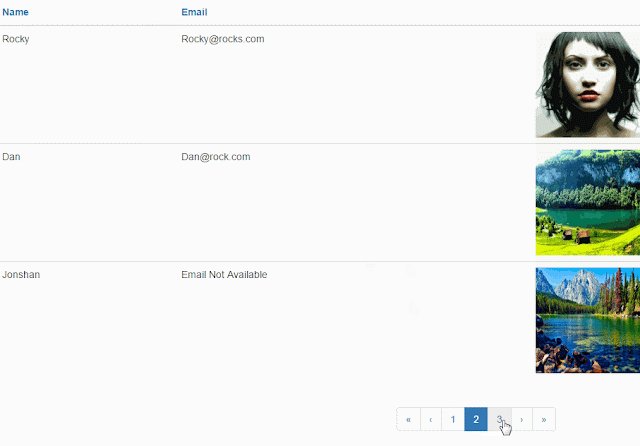
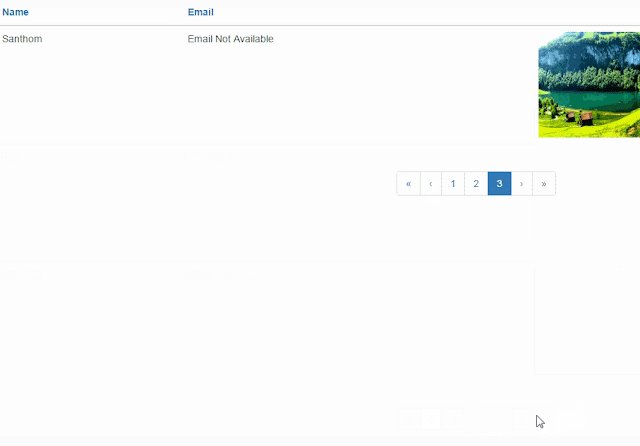
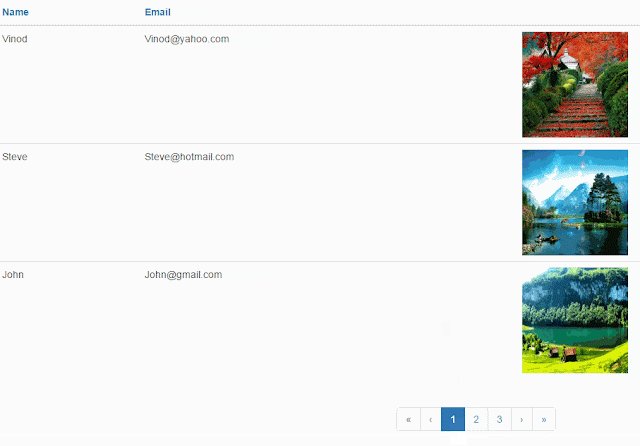
Check the below given working example:
Complete
Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"/>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.js"></script>
<script src="Scripts/dirPagination.js" type="text/javascript"></script>
<script>
var
app = angular.module('MyForm', ['angularUtils.directives.dirPagination']);
app.controller('myCtrl', function ($scope,
$http) {
$scope.userList = [
{ "Name":
"John", "Email":
"John@gmail.com", "src": "images/image.jpg"
},
{ "Name":
"Vinod", "Email":
"Vinod@yahoo.com", "src": "images/img1.jpg"
},
{ "Name":
"Steve", "Email":
"Steve@hotmail.com", "src": "images/img2.jpg"
},
{ "Name":
"Dan", "Email":
"Dan@rock.com", "src": ""
},
{ "Name":
"Jonshan", "Email":
"", "src":
"images/img3.jpg" },
{ "Name":
"Rocky", "Email":
"Rocky@rocks.com", "src": "images/pic.jpg"
},
{ "Name":
"Santhom", "Email":
"", "src":
"" }
];
});
</script>
</head>
<body ng-app="MyForm">
<div ng-controller="myCtrl">
<table class="table table-striped">
<thead>
<tr>
<th><a href="" ng-click="sortType='Name';reverse=!reverse">Name</a></th>
<th><a href="" ng-click="sortType='Email';reverse=!reverse">Email</a></th>
<th></th>
</tr>
</thead>
<tbody>
<tr dir-paginate="user in userList|itemsPerPage:
3|orderBy:sortType:reverse">
<td>{{
user.Name}}</td>
<td>{{user.Email
|| 'Email Not Available'}}</td>
<td><img ng-src={{user.src||'images/image.jpg'}} alt=""
title="{{user.Name}}" width="150" height="150"
/></td>
</tr>
</tbody>
</table>
<center><dir-pagination-controls
boundary-links="true"
direction-links="true"></dir-pagination-controls></center>
</div>
</body>
</html>
Run the
application and test it.




2 Comments
Great list, thanks.
ReplyDeleteMEAN Stack Training in Hyderabad
good articles. thanks
ReplyDelete